苍穹外卖-微信小程序开发(前端开发)
苍穹外卖-微信小程序开发(前端开发)
微信小程序有自己的开发工具——微信开发者工具
微信小程序也是一种前端项目的选择,他和vue一样都是响应式编程,声明式框架
目录结构
-
app.js:小程序的逻辑,是必须的
-
app.json:小程序的公共配置,是必须的
-
app.wxss:小程序的公共样式表,不是必须的
-
pages:存放当前小程序存放的页面
- index:具体页面
文件结构
html+css+js的传统前端三大件,在vue中,我们也整合到3大件到每一个.vue的组件中,模块化编程前端页面
而在微信小程序中,也同样存在这样的框架结构,但变成了四大件
-
.js:
- 这些文件包含了页面的逻辑层代码,使用 JavaScript 编写。
- 在这里,你可以定义数据模型、事件处理函数以及页面生命周期方法。
- 例如,
index.js文件会包含index页面的所有逻辑。
-
.wxml:
- 这是微信小程序的模板语言文件,类似于 HTML。
- 它用于描述页面的结构和布局,可以使用数据绑定、循环、条件等语法。
- 例如,
index.wxml文件会包含index页面的用户界面结构。
-
.wxss
- 这是一种样式表语言,类似于 CSS,但专为微信小程序设计。
- 它用于定义页面的样式和外观,包括颜色、字体、布局等。
- 例如,
index.wxss文件会包含index页面的样式规则。
-
.json
- 这些文件用于配置页面或整个小程序的行为。
app.json文件是小程序的全局配置文件,可以设置窗口样式、页面路由等。- 页面级别的
.json文件(如index.json)则用于特定页面的配置,如导航栏标题、是否启用下拉刷新等。
对比传统的前端项目,微信小程序更加轻量化,结构更简单、清晰,更令人容易理解
微信授权码
想要真正意义上的实现微信的登录功能,需要使用内置函数wx调用login获得授权码
// 微信登陆,获取微信用户的授权码
Page({
data: {
code: "",
},
wxLogin() {
wx.login({
success: (res) => {
console.log(res.code)
this.setData({
code: res.code
})
}
})
},
}
发送请求
同传统前端的Ajax和Vue中的Axios一样,微信小程序也提供发送异步请求的功能
通过内置函数wx调用request发送请求
需要注意的是,在项目调试阶段,我们应该勾选微信开发者工具的不校验域名,否则将不会请求成功
// 发送请求
sendRequest() {
wx.request({
url: 'http://localhost:8080/user/shop/status',
method: "get",
success: (res) => {
console.log(res.data)
}
})
}
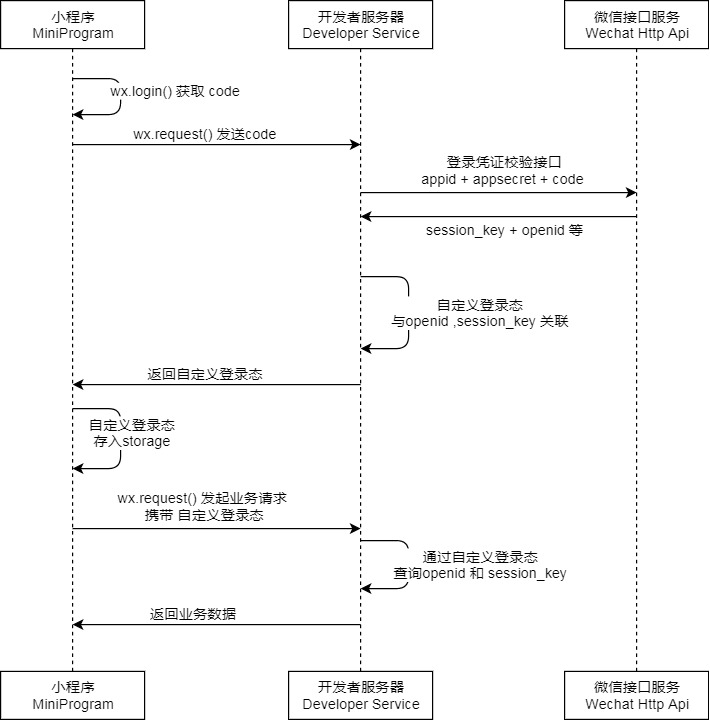
微信登陆