路径问题
路径问题
相对路径
- 不以/ 开头
- ./ 表示当前资源的路经
- ../ 表示当前资源的上一层路经
缺点:目标资源路径受到当前资源路径的影响,不同的位置,相对路径的写法不同
目标资源的请求全过程
当前资源请求路径:http://localhost:8080/demo/index.html
当前资源是:index.html
当前资源的所在路径:http://localhost:8080/demo
目标资源的相对路径:static/img/logo.png
当页面加载到有相对路径的目标资源时,会将当前资源所在路经与目标资源的相对路径拼接,然后发送请求找目标资源
目标资源的完整路径:http://localhost:8080/demo/static/img/logo.png
请求转发的问题
在进行请求转发时,浏览器中URL不变
在获取相对路径的资源时,还是会把原URL的路经作i为当前资源路经与相对进行路经拼接
因此,资源文件的加载,是针对客户端而言,针对URL而言的,单纯的看服务端的目录结构来写相对路径是不对的😮
绝对路经
-
以/ 开头
-
不同的项目中,固定的路径出发点可能不一样,可以先测试一下
以Tomcat10为例,绝对路径的出发点是http://localhost:8080/,**不包含上下文路径**
如果要写绝对路径,应该写成:
<img src="/demo05/static/img/logo.png">
优点:目标资源路径的写法不会受到当前资源路径的影响,不同的位置,绝对路径的写法一致
缺点:绝对路径要补充项目的上下文,而上下文是经常改变的
base标签的妙用(不完美)
通过 head>base>href属性,定义相对路径公共前缀,通过公共前缀把一个相对路径转换为绝对路径
<base href="/demo/">
在定义此标签后,所有没有前缀的相对路径前都会加上此上下文路径(/demo/)
这样就能把一个相对路径转换为一个带有上下文的绝对路径访问
当上下文路径发生变化时,可以将base标签的href属性更改即可😊
后端资源的路径问题
相对路径
在进行请求转发或响应重定向时,也会出现路径问题,并且与资源获取的路径问题大致相同
响应重定向的路经
在响应重定向使用绝对路经时,和前端一样,需要加拼接上下文路经(访问路经)
resp.sendRedirect("/demo/ServletB");
但是,这样也会出先与前端相同的问题:当我们修改上下文路经时,后端代码需要同步修改
为了解决这个问题,我们应该动态获取上下文路径,再与重定向路经进行拼接
String contextPath = req.getContextPath();
resp.sendRedirect(contextPath + "/ServletB");
请求转发的路经
与响应重定向不同,请求转发的路经时不需要拼接上下文路经的!!!
req.getRequestDispatcher("/ServletB").forward(req, resp);
在请求转发时,资源路径的地址是:http://localhost:8080/demo/
与前面的绝对路经都不相同,所以我们在请求转发到绝对路径时,是不需要拼接上下文路径的
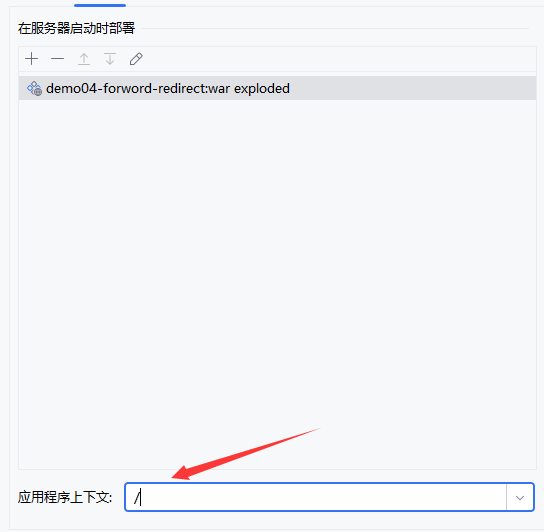
路经问题的最终解决方法*
为了解决前端后端的所有路径问题,我们最终采用的方案就是——不设置上下文路经!!!😝
是的你没听错,前面的全部白学!!!

当上下文路经设置为/ 时,我们所有资源的访问路经都可以设置为绝对路径的方式,并且忽略上下文路经,这也是实战开发中所采取的方式